티스토리 뷰
- API (Application Programming Interface)란?
- Interface : 무언가와 상호작용하는 방법을 의미
- TV의 전원버튼 : TV와 사용자가 상호작용할 수 있게 함.
- 기본적으로 사용자에게 노출되어 있는 버튼
- 브라우저: 아주아주 큰 리모컨!
- API는 애플리케이션, 서버, 웹사이트를 만든 사람이 공개한 것이다.
- 사람들은 API로 그것들과 상호작용 할 수 있다.
- Interface : 무언가와 상호작용하는 방법을 의미
=> API는 애플리케이션, 서버, 웹사이트를 만든 사람이 만들어서 내놓은 것이고, 사람들은 API로 그것들과 상호작용 할 수 있다.
- REST API
- url을 요청하고, data를 받아올 수 있다.
- 어느 곳(앱, 브라우저 … )에서나 api를 호출할 수 있다.
- url은 서버에 의해 노출되어 있어, 원하는 데이터를 찾아볼 수 있다. 리소스 제공
- 많은 url들의 집합, url을 유추하기 쉽다.
- ‘HTTP 메소드 + url’은 더 많은 작업을 수행할 수 있게 만든다.
- REST api vs GraphQL api?
- 둘 다 리모컨, just 버튼의 생김새가 다른 것 뿐이다!
- REST의 URL variable (GET /api/v1/tweet/:id)
- GraphQL의 argument
GraphQL
⇒ specification
- graphql server
- 많은 type들의 집합
- 필요한 것만 받아서 사용하세요 ⇒ REST API의 over-fetching 문제를 해결한다.
- over-fetching ⇒ 백엔드에서 프론트로 전달할 데이터가 더 많아지니까 과부하…. / 해결!
- under-fetching ⇒ 필요한 것보다 덜 받는 것
- 때때로 하나의 url이 주는 것보다 더 많은 data가 필요하다.
- graphql server에게 서버에 있는 data의 type을 설명해줘야 함. ⇒ return하려 하는 data, 사용자가 보낼 수 있는 data …
- 오류
D:\Workspaces\tweetql\node_modules\apollo-server-core\dist\ApolloServer.js:358
throw Error('Apollo Server requires either an existing schema, modules or typeDefs');- 뜨는 이유: graphql이 data의 shape을 미리 알고 있어야 하기 때문이다.
const typeDefs = gql`
// Schema Definition Language
`;
Query (데이터 조회)
- 모든 graphql API는 Query를 가져야 한다. = 모든 graphql 서버에서 required인 type!
- REST) GET /url … request url을 노출시키는 것 = Graphql) type Query { hello: String }
- graphql을 사용할 때 사용자가 request할 수 있도록 하고 싶은 모든 것은 뭐든지 type Query 안에 있어야 한다.
- Scalar Type ⇒ graphql에 내장되어 있음 ex. String, Int, Boolean …
- query의 argument로 id를 전달 받아 상세 정보 조회 가능
- type 지정 시 느낌표의 의미
type Query {
allTweets: [Tweet!]! // 어떤 field가 무언가의 list를 준다는 것을 알릴 때 사용. 대괄호안에 type 이름 명시
tweet(id: ID!): Tweet // 개별 트윗
}느낌표를 생략하면 Nullable type으로 인식.
graphql: type이 Null or Tweet이구나~ 생각함!!
! 를 붙여 항상 존재하는 필수 값(required)임을 나타낼 수 있다. (non-nullable type)
Mutation (데이터 변경)
- url에 POST request를 쓸 수 있도록 해주는 것
- POST, PUT, DELETE …
- 무언가를 변경하며 db를 mutate할 때 사용
type Mutation {
postTweet(text: String!, userId: ID!): Tweet!
deleteTweet(id: ID!): Boolean!
}resolvers
⇒ 하나의 객체 / 타입 정의와 같은 형태를 가져야 한다.
- 동일한 이름 사용!!!
const resolvers = {
Query: {
allTweets() {
return tweets;
},
tweet(root, {id}) { // user가 보낸 arguments는 항상! 두번째 argument에 전송된다.
return tweets.find((tweet) => tweet.id === id);
}
}
}- resolver 함수는 root, argument 순으로 인자를 받는다.
- argument는 꼭! 두번째 인자에 넣어준다.
- 어떤 field에 있는 어떤 type에도 resolver function을 만들 수 있다.
- dynamic field
- user data에 fullName이 없더라도, resolver에서 기존 데이터를 조합해 새로운 데이터를 만들 수 있다.
let users = [
{
id: "1",
firstName: "nico",
lastName: "las",
},
{
id: "2",
firstName: "Elon",
lastName: "Mask",
}
]
const typeDefs = gql`
type User {
id: ID!
firstName: String!
lastName: String!
fullName: String!
}
type Query {
allUsers: [User!]!
}
`;
const resolvers = {
Query: {
allTweets() {
return tweets;
},
tweet(root, {id}) { // user가 보낸 arguments는 항상! 두번째 argument에 전송된다.
return tweets.find((tweet) => tweet.id === id);
},
allUsers() {
console.log("allUsers called!");
return users;
}
},
...
User: {
fullName({firstName, lastName}) {
return `${firstName} ${lastName}`;
}
}
}
const server = new ApolloServer({typeDefs, resolvers})결과

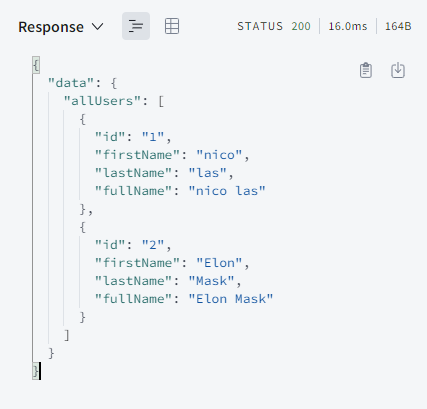
- fullName이 우리가 return 할 데이터에는 없지만, graphql이 작동하는 방식에 따라 fullName의 resolver가 발견, 호출되어 결과 값을 받아왔다!
- Query를 먼저 거친 후 type User의 field 이름이 fullName인 것을 찾아 해당 resolver 실행
- allUsers() ⇒ User의 fullName을 찾기 위해 resolver 실행
- ★ root에 fullName을 호출하는 User object가 있음
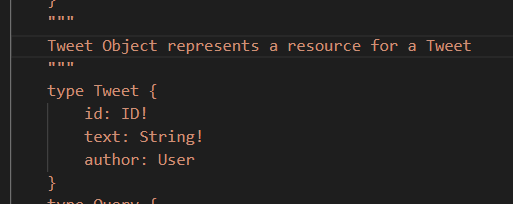
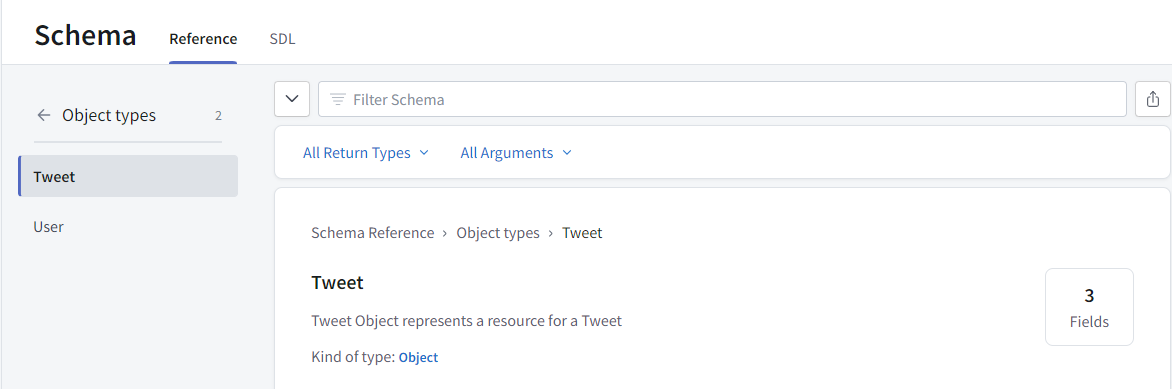
- Object에 설명 추가하기


전체 코드 보기: https://github.com/goeun208/graphql-example
GitHub - goeun208/graphql-example
Contribute to goeun208/graphql-example development by creating an account on GitHub.
github.com
REST API를 GraphQL API로 감싸는 방법
- front-end에서는 Graphql을 쓰고 싶은데 back-end에서는 REST API를 쓰고 싶을 경우…
- 아주 작은 GraphQL 서버 만들기
- express server 최상단에 apollo를 두고 REST API를 GraphQL API로 바꾸는 작업하기
- rest api에서 제공하는 데이터들 변수에 저장
- 변수의 key 값을 뽑아온다. Object.keys(key_name)
- type을 서술한다.
type Movie {
id: Int!
url: String!
title: String!
...
}- resolver 만들기
import fetch from "node-fetch";
type Query {
allMovies: [Movie!]!
movie(id: String!): Movie
}
...
const resolvers = {
Query: {
allMovies(){
return fetch("https://yts.mx/api/v2/list_movies.json")
.then((r) => r.json())
.then((json) => json.data.movies);
},
movie(_, {id}){
return fetch(`https://yts.mx/api/v2/list_movies.json
?movie_id=${id}`)
.then((r) => r.json())
.then((json) => json.data.movie);
}
}
node-fetch를 사용하기 위해서는 설치가 필요하다.
npm i node-fetch노마드코더에 있는 Graphql 무료 강의를 바탕으로 정리한 내용이다.
인프런 강의를 듣고 가볍게 알고있던 내용을 기초 강의를 통해 꼼꼼하게 정리할 수 있었다.
가장 기억에 남는 것은 dynamic field 생성하기!
기존 데이터를 가지고 resolver에서 새로운 데이터를 만들 수 있다는 점이 신기했다.
배운 개념을 팀 프로젝트에서 활용해볼 기회가 있었으면 좋겠다 :D
'웹 개발' 카테고리의 다른 글
| GraphQL) JSON 더미 데이터와 서버 연결하기 (0) | 2023.06.28 |
|---|---|
| HTML) 시맨틱 태그 총 정리 (0) | 2023.06.28 |
| [무료] 프로젝트 진행 시 참고하기 좋은 웹사이트 디자인 툴 5가지 (0) | 2023.06.23 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 리액트독학
- graphql
- 리액트스크롤이벤트
- CSS디자인
- 프로그래머스
- Graphql서버연결
- JS비동기
- 자바스크립트문법
- 웹디자인툴
- 스크롤내리면나타나는애니메이션
- 리액트스크롤
- 숫자표현JS
- 토이프로젝트디자인
- 프로세스
- 리액트버튼누르면스크롤이동
- 개인플젝
- ReactAnimation
- 가까운수js
- 리액트
- 자바스크립트미니프로젝트
- 프로세스스레드차이
- 자바스크립트최단거리
- 리액트state
- 자바스크립트기초
- 리액트커스텀훅
- 무료목업레퍼런스사이트
- 프로그래머스js
- graphql개념
- 리액트스크롤애니메이션
- 자바스크립트프로그래머스
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함
